I pro e i contro del Responsive Web Design
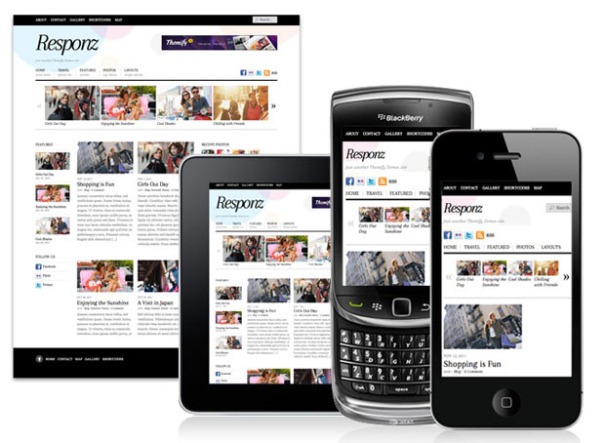
Come tutti ormai sanno il Responsive Web Design è di fatto una serie di tecniche che consentono di creare siti web mobile adatti ai dispositivi mobili o tascabili come iPhone, Galaxy Tab etc.
Si tratta di una tecnica che consente di risparmiare sui costi di sviluppo e manutenzione di un sito, infatti utilizzando il Responsive Web Design sviluppatori e web designer possono evitare lo sviluppo e il mantenimento di diversi siti che saranno compatibili con i dispositivi diversi, creandone invece uno solo dal design adattabile allo schermo dell’utente.
Talvolta impropriamente chiamati siti web mobile, stanno prendendo sempre più piede.
Questo è particolarmente utile oggi, con la proliferazione di tutti i tipi di dispositivi con connessione internet: tablets, telefoni, notebook, console di gioco…
In un prossimo futuro non è difficile aspettarsi che praticamente qualunque dispositivo sarà in grado di connettersi a internet, il che renderà la creazione di siti web dotati di responsive web design sempre più necessaria.
I vantaggi e gli svantaggi del Responsive Web Design
Vantaggi
- Riduce costi di sviluppo e manutenzione – responsive web design rispetto alla creazione di diversi siti web
- Facilita la pubblicazione di contenuti – invece di pubblicare in siti diversi, si avrà solo bisogno di pubblicare una volta.
- Migliora l’esperienza utente – il responsive web design consente di utilizzare tutti i tipi di dispositivi per navigare il sito web
Contro
- Non sempre i contenuti rientrano perfettamente nello schermo che si utilizza
- Navigare da cellulari e tablet non garantisce un esperienza uguale al farlo di fronte a un pc
- Alcuni strumenti associati al responsive web design sono ancora in beta
A conti fatti, il responsive web design serve o non serve?
Di sicuro è utile, ma non è la panacea universale che alcuni credono. Bisogna sempre considerare alcuni fattori importanti, prima di scegliere di creare un sito web adatto all’esperienza mobile.
Hai un blog, e le tue pubblicazioni tendono ad essere brevi? Hai un pubblico che utilizza dispositivi mobile per accedere al tuo sito? Se la risposta a una di queste domande è sì, allora è altamente raccomandato che si adattare il sito per tutti i dispositivi, ed è possibile evitare la creazione di un sito separato per tali dispositivi, migliorando l’esperienza dell’utente.
Gestisci un Ecommerce con migliaia di prodotti diversi? Ecco, in questo caso sarebbe più appropriato scegliere di rendere mobile solo una parte del sito, per far si che gli utenti di dispositivi mobile non perdano tempo a cercare qualcosa che non saranno in grado di acquistare facilmente. Meglio rimandarli alla versione per pc del sito.